
Imagine launching a mobile app and being greeted not just by functionality but by an experience—an entrance that captivates, intrigues, and promises something more. This is the essence of a well-designed splash screen, the first visual encounter in a mobile app that goes beyond mere aesthetics. It's a storyteller, a brand ambassador, and a strategic tool, laying the foundation for the user's journey within the App. In this digital era, where first impressions can make or break user engagement, the splash screen is not just an introductory page; it's the opening chapter of your App's story, setting the stage for what's to come.
As we dive into the world of splash screens, we uncover their transformative evolution from simple placeholders to powerful branding instruments. A splash screen is like the cover of a book, enticing readers with a hint of the narrative within. This blog aims to unravel the layers of effective splash screen design, exploring how these brief yet impactful visuals can significantly enhance user experience and brand perception. From their psychological impact to practical design tips, we embark on a journey to understand why the splash screen is an indispensable element in capturing and retaining user attention in the fast-paced app universe. Let this be your guide to mastering the art of first impressions in the mobile app world.
The Evolution and Purpose of Splash Screens
1. Branding
A splash screen is often the first point of interaction between the App and the user. It's an opportunity to showcase the brand's logo, colors, and other identity elements, embedding the brand image in the user's mind. https://en.wikipedia.org/wiki/Branding
2. Customer Engagement:
Beyond branding, splash screens are now designed to engage and intrigue users. Whether through captivating animations, enticing imagery, or brief but impactful messages, they aim to create a positive emotional response and anticipation for what's to come in the App. https://en.wikipedia.org/wiki/Customer_engagement
3. Customer Orientation:
For many apps, the splash screen also serves as a moment of orientation, preparing the user for the App's environment. It can set expectations about the App's functionality, theme, or user experience. https://en.wikipedia.org/wiki/Market_orientation
4. Enhancing Customer Experience:
Contrary to the misconception that splash screens are merely for aesthetics, they play a vital role in enhancing overall user experience. A well-designed splash screen can ease the perceived wait time, especially if the App still requires a few seconds to load. https://en.wikipedia.org/wiki/Customer_experience
5. Marketing and Communication:
In some cases, splash screens are utilized for brief marketing messages or communication. This could showcase new features, announcements, or promotional content, although this requires a delicate balance to avoid user annoyance. https://en.wikipedia.org/wiki/Marketing
The future of splash screens continues to evolve with technological advancements. With augmented reality, personalized content, and interactive elements becoming more prevalent, splash screens will likely offer even more immersive and engaging experiences. They stand as a testament to the notion that in the digital world, evolution is constant, and the first point of contact with the user is not just a necessity but an art form in itself.
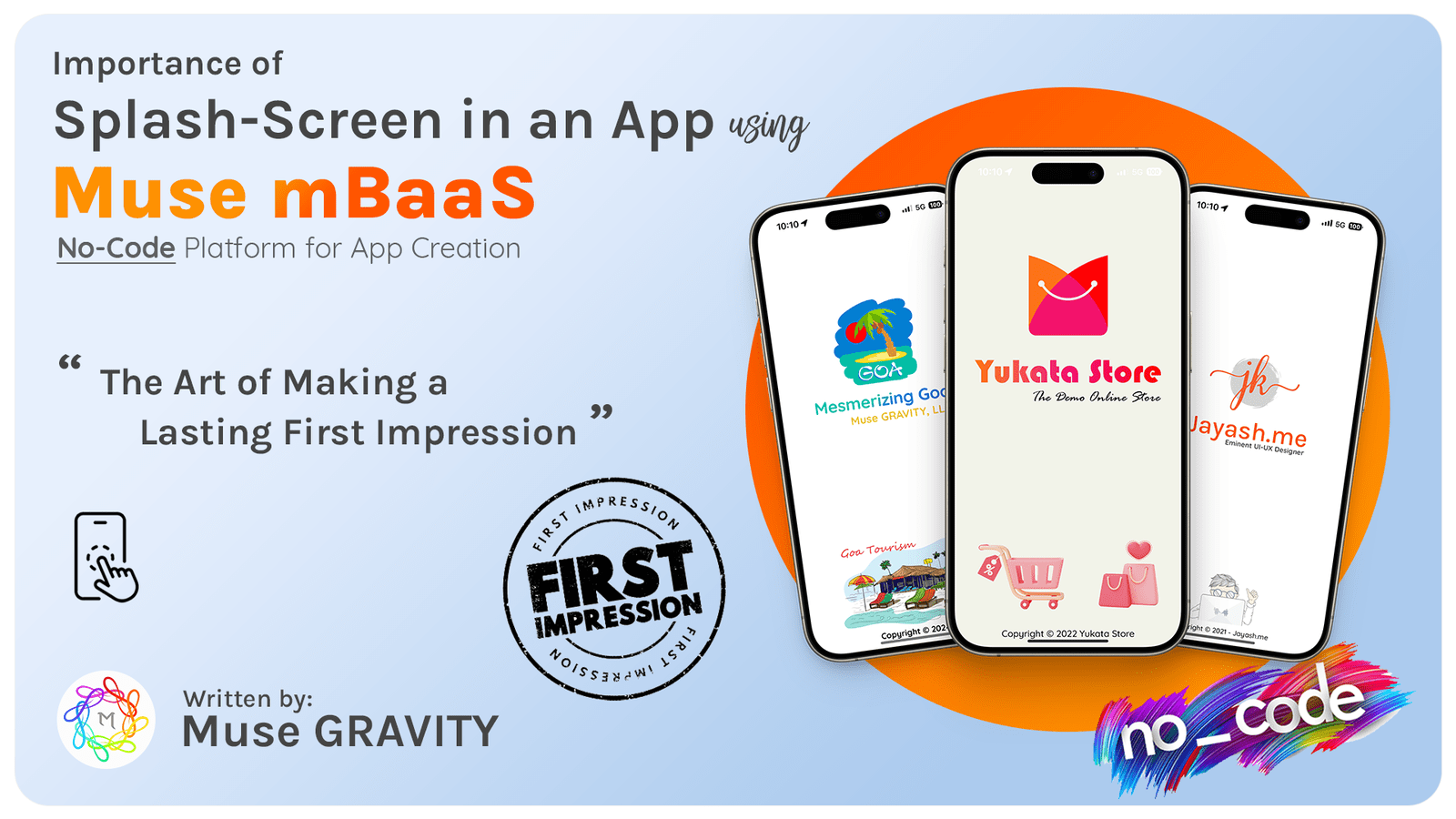
First Impressions Matter: The Impact of Splash Screens on User Experience:
Much like the grand entrance of a luxury hotel sets expectations, a splash screen establishes the tone for the App. It's a unique opportunity to make a memorable first impression, imprinting your brand identity in the user's mind and preparing them for the journey ahead in your App.
Key Elements of an Effective Splash Screen
An effective splash screen should be quick, typically lasting no more than 3 seconds. It should embody simplicity with a clear and bold design that encompasses your brand's essence. Key elements include an engaging visual, a brief glimpse of the brand identity, and a smooth transition to the main content of the App.
Designing a splash screen requires a delicate balance. It should be visually appealing yet not overwhelming. Use bold colors and simple animations, and ensure that the design aligns with your overall brand image. Including a progress bar can significantly enhance the user's comfort by setting clear expectations for loading times.
Common Pitfalls to avoid in Splash Screen Design
Innovative Splash Screens with Muse mBaaS: Elevating User Experience
Conclusion:
No Credit Card Required